Style Arcade
Working as the sole designer for a small Sydney Startup, creating their marketing website and 2 Saas products: Analytics and Range Planner

Introduction
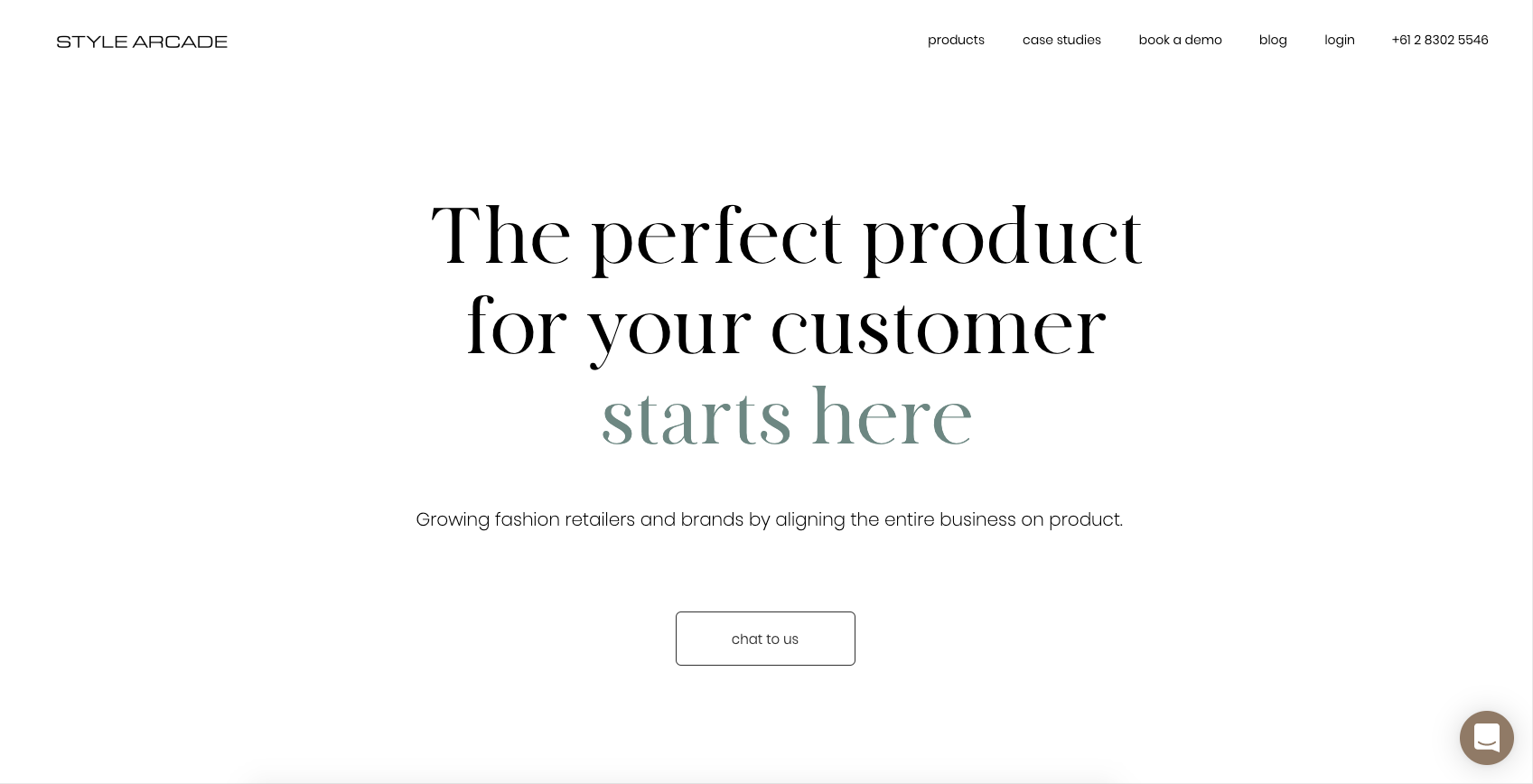
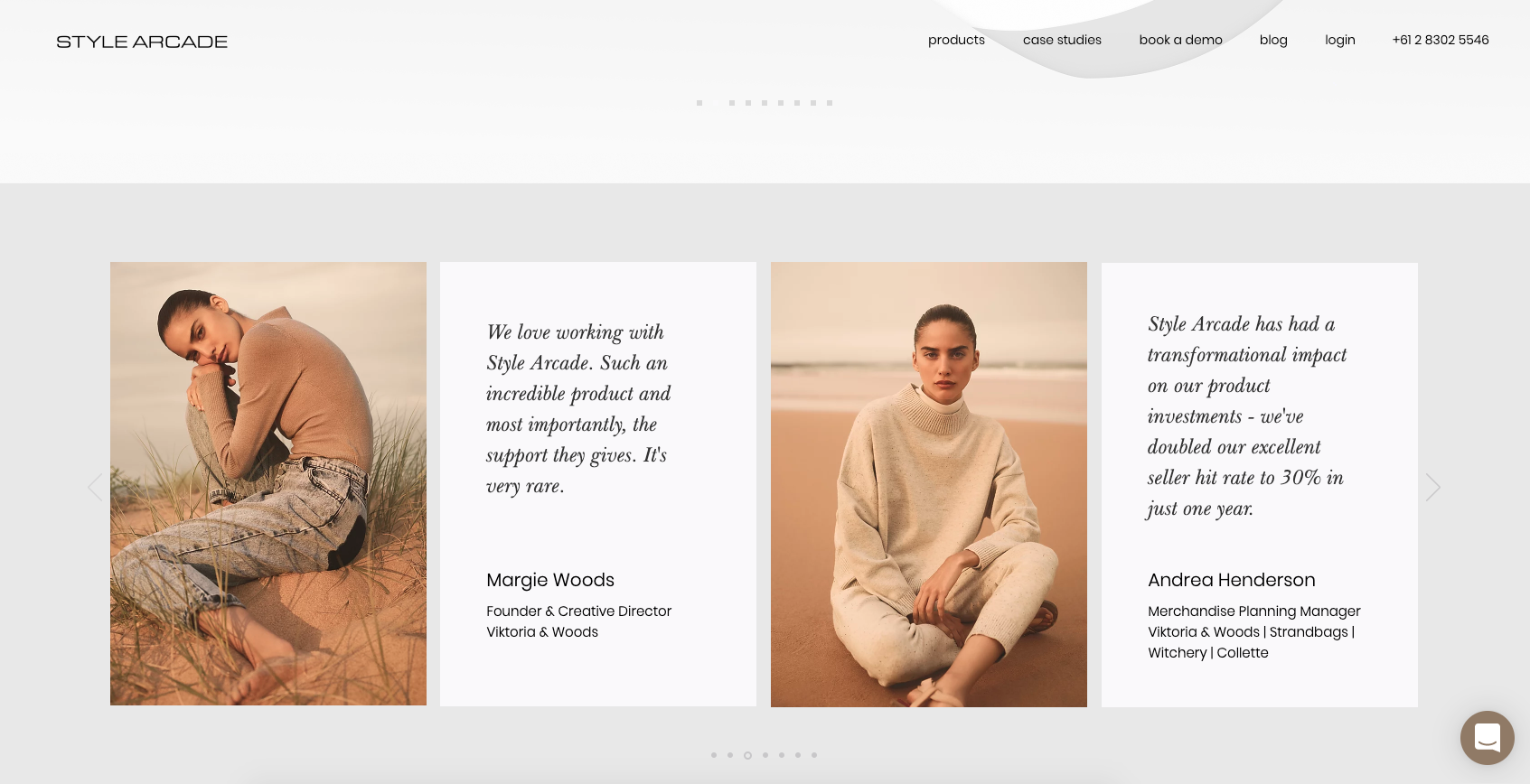
The existing site was in much need of a refresh, it consisted of lots of pages, all of a different style and not consistent. It was difficult to find content and pages were also very busy and difficult to digest the information. Most of them were also hard coded. We approached this refresh firstly with the goal of conversion optimisation as well as keeping the pages consistent and modular so that it was easy to use the same components in multiple ways.
Software: Figma
Inhouse: Style Arcade (Sydney AUS)
Date: Sep 2019 - April 2020
Duration: 8 Months
UXUI: 60% UI, 40% UX
Responsive Design: Desktop web (Saas), Desktop + mobile web (marketing site)
Work: Created a design system, designed pages from the new homepage design, competitor audits, component library
Description: Client favoured fast deliveries and results. Main objective was optimisation, without a budget for looking at the funnel or much in the way of analytics, the focus was on designing the UI to best practices. Accessibility was not a big consideration, more emphasis is on showing the brand (the colour orange)
Day to day: Worked to a rather open brief, developing modules, focusing on structure, client presentation, collaborating with digital designer
Team: Lead designer (UI), producer, Digital Designer, UX Designer (focused on navigation and project kickoffs)
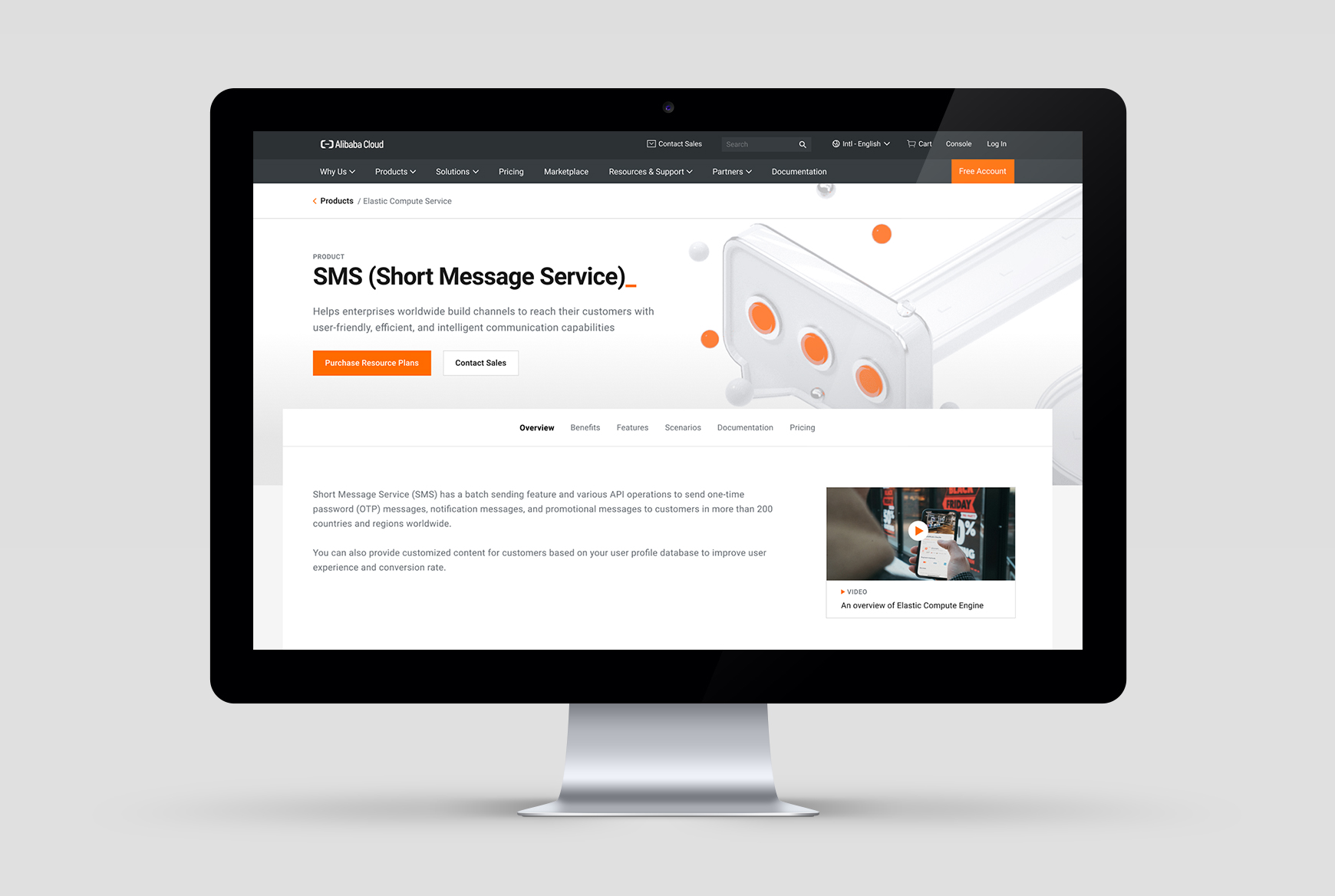
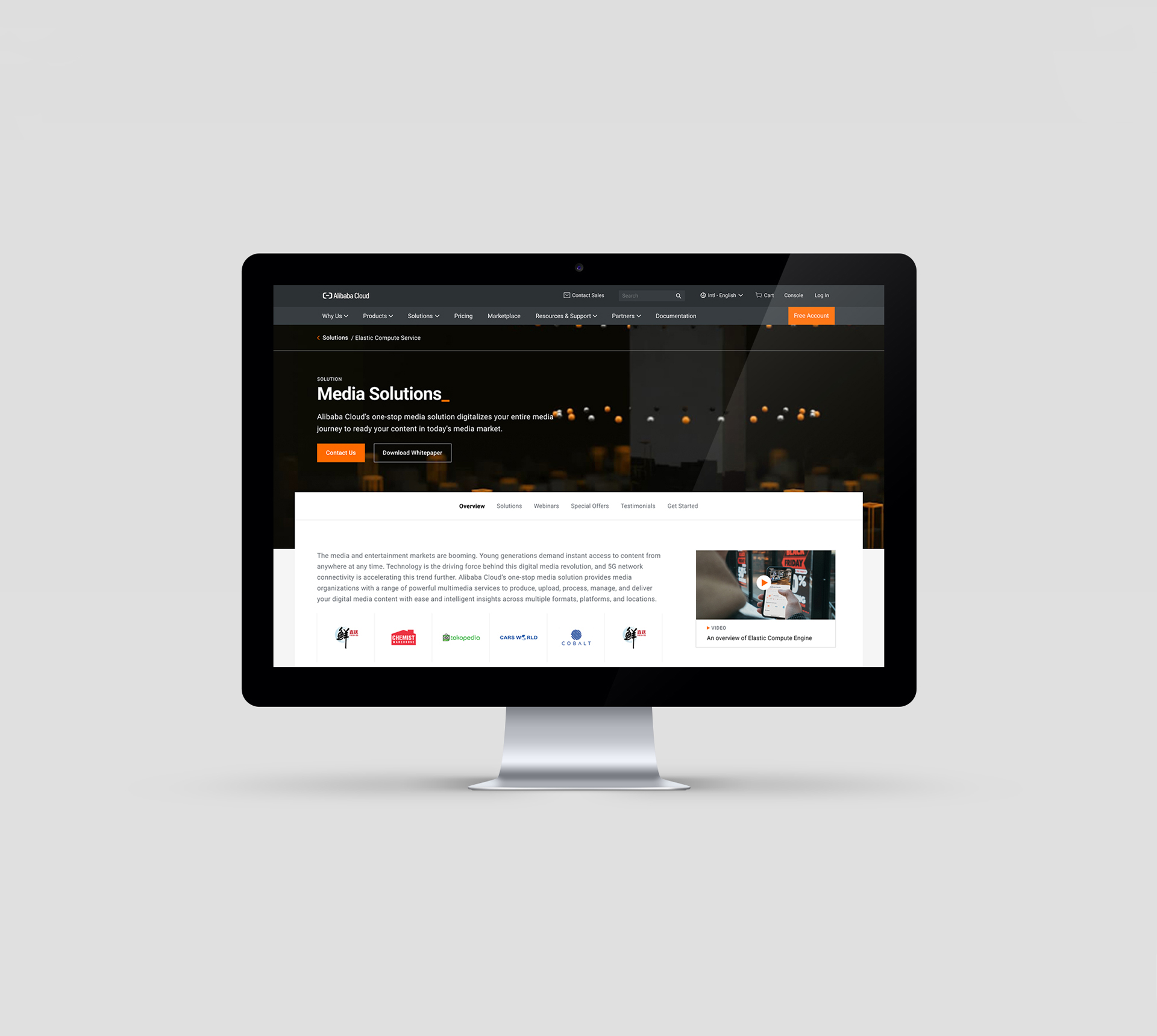
What was created: Products page template, solutions page template, desktop and mobile, design system, dev handover annotations, basic usage information
Timeline: 2 weeks of competitor research, 1 month for design system to take shape, a few weeks to create the templates

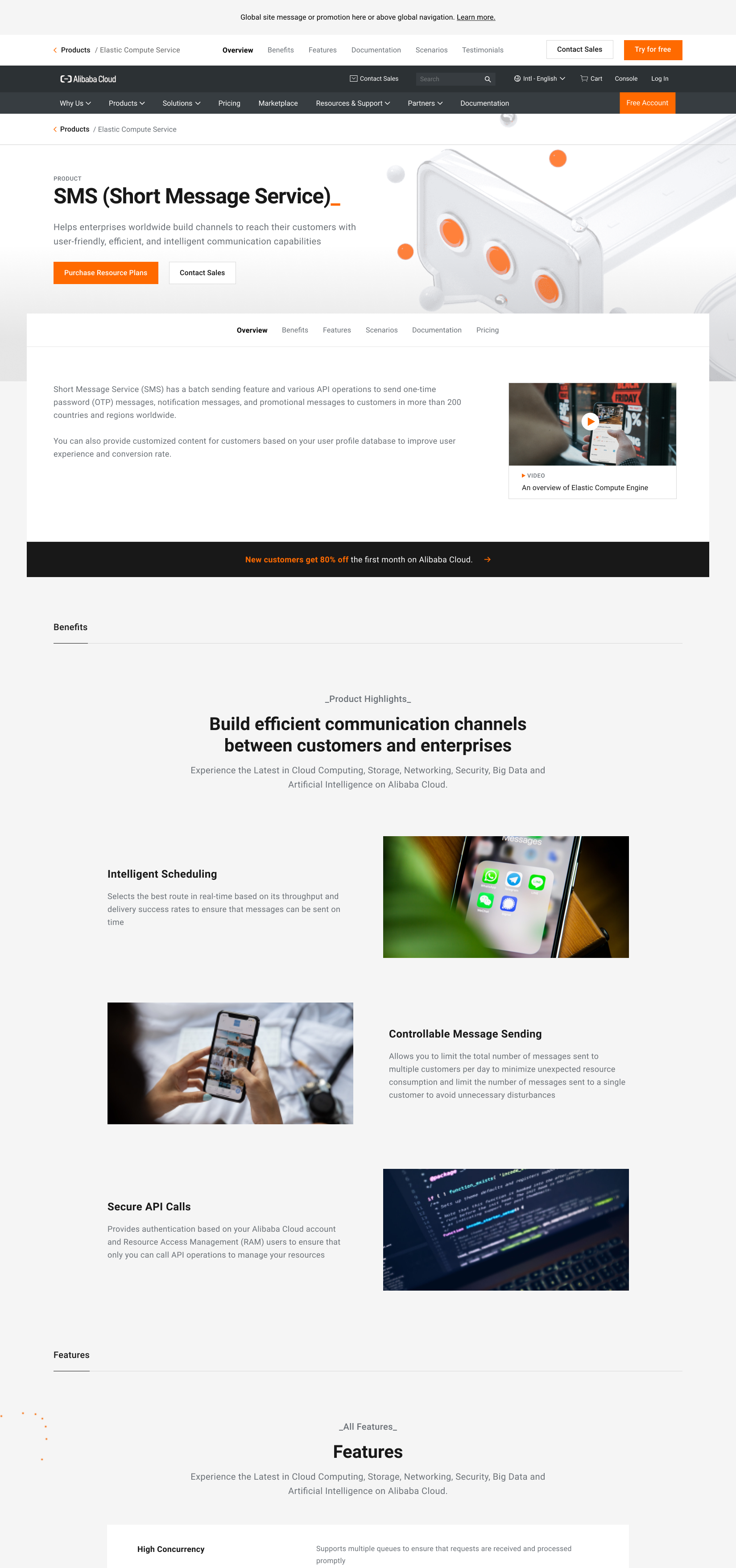
The Design
We designed a template for products and one for solutions, both are modular and in a light and dark colour scheme. All modules designed to be able to mix and match and build upon each other, also reducing development time in the different variations.








Overview
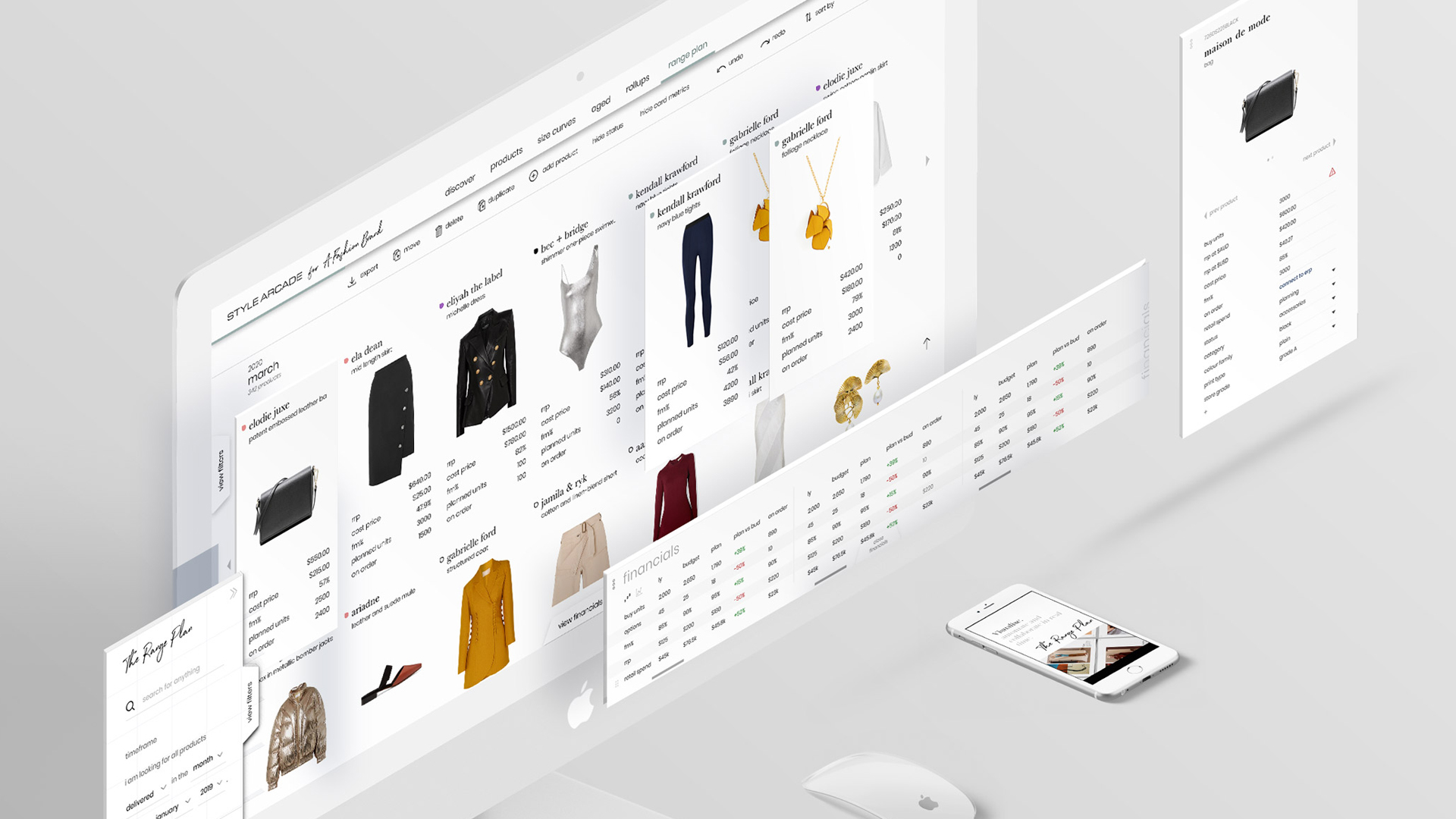
Style Arcade is a fashion Saas desktop app that aims to help fashion companies make better buying decisions for their stock investment. How it does this is to analyse all of a company’s sales data, including stock that is purchased and tracking how fast it sells, in what particular style, size, colour etc. in which stores and then make an analysis on what quantity to buy for your future stock investment in what size ratios. Through the power of software making up to the minute calculations fast than fashion buyers can analyse in their excel documents manually, this posed a significant opportunity to help fashion companies to get a leading edge to server their customers better and with less risk.
The Products
There are two products released, Range Planner and their Core software which does Fashion Analytics.

The Range Planner: problem space
Through customer research, current Style Arcade customers who had been using the Fashion Analytics platform had expressed interest in a software that would help them to plan out their range which is done on average every 3 months.
The current process for range planning is a very manual process. In fact most of the time it is done with a physical moodboard with pictures printed and pinned up onto the board and hundreds of spreadsheets in which every change needs to be updated manually, making collaboration and getting a single source of truth difficult to achieve.

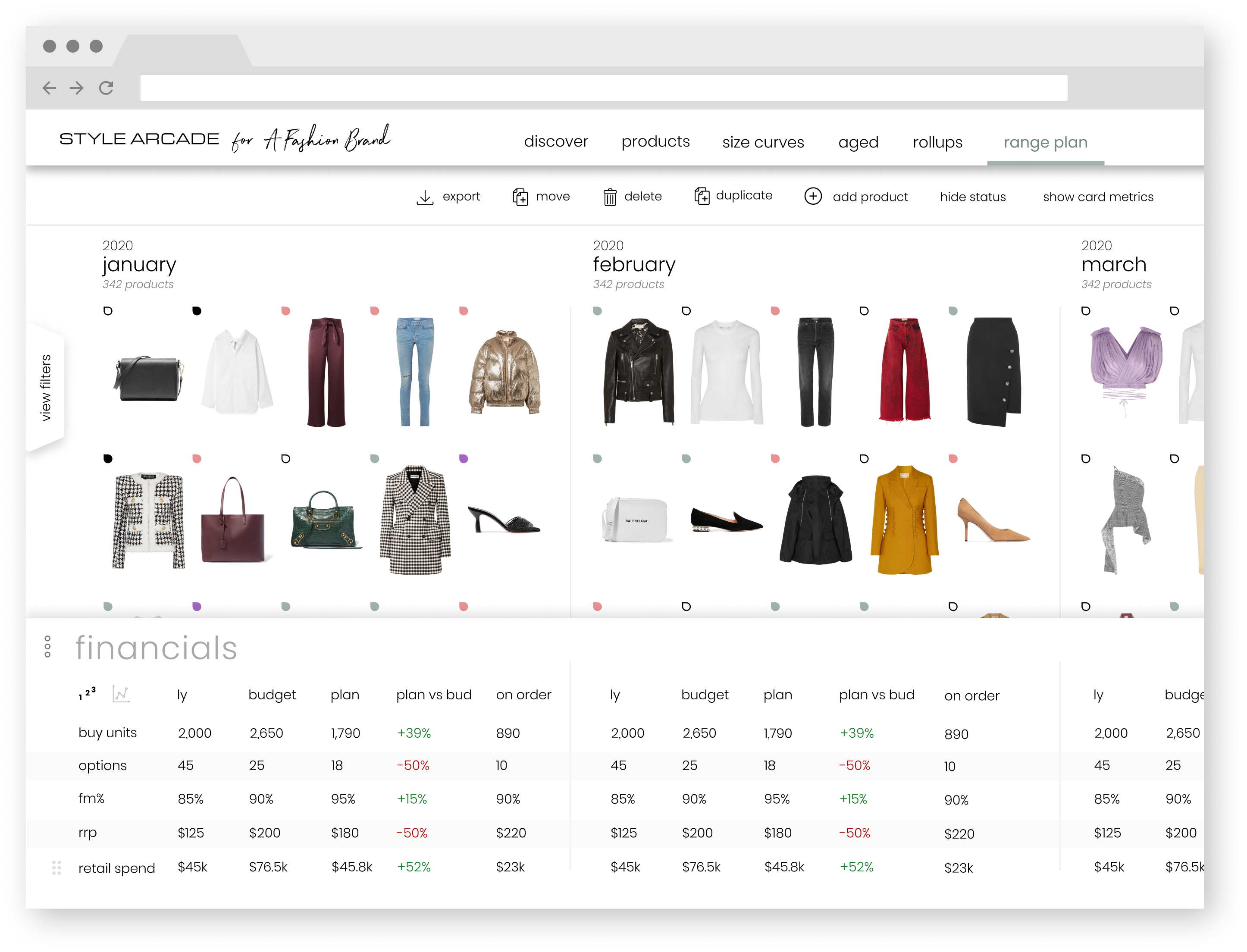
the solution
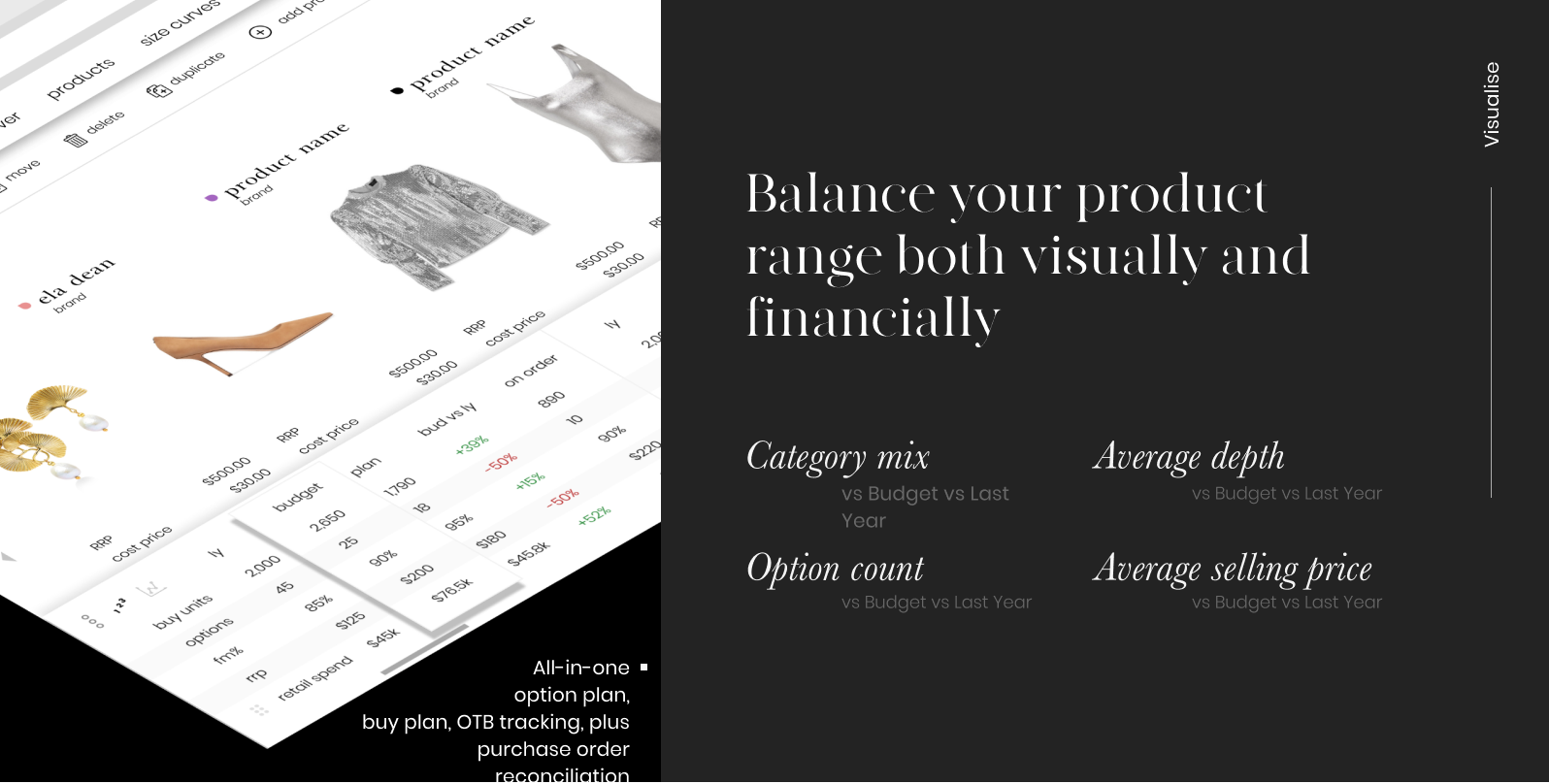
The software operates as a workflow for their customers, tracking status like planned, on order, delivered as well as a method for helping users to see how their plan to budget is going.
Being able to visually see the products you were planning was a huge advantage since it allowed you to see whether you had too much pink in a collection or too many styles in a particular category, allowing you to balance the range. Excel made this hard since it’s not easy to manage images and numbers data all in one. Each of the product card can be drag and dropped, the design of the interface took inspiration from google calendar, where
you would have a collection of products based on each month. This was a particular area of focus during the design process, was how to design it so
that it would be easy to navigate without much onboarding involved, whilst dealing with the complexity of multiple date values (delivery date, launch date).
Since there were many different spreadsheets for every different area, having one system that can reconcile with their final purchasing system, the ERP would ensure no slipups in orders placed.


Fashion Analytics: problem space
The founder saw a gap in the market for how software can help users to do fashion buying better.
Within most fashion companies, whether you are operating a fashion brand in which you are designing your clothes and having them manufactured overseas e.g Prada; or you are a fashion retailer that buys these clothing products from the brand and sells them to their customer base e.g The Iconic, both these types of fashion companies will usually have a fashion buyer determining how many units of a product to buy.
Part of this challenge is to try to predict via analysis what is the consumer future demand, and to ensure that their supply is adequate, at the right time and in the right quantities. Too many and you are left with stock that is hard to sell, discounting also may not be the best strategy for a brand. If you buy too little you will have lost potential sales opportunities. Any wrong decision could be costing a company millions in revenue.
Many smaller companies have a knowledge gap and many bigger companies could pose to save significantly on the productivity of their employees if they had something that could help them in this problem space.

the solution
Within the Fashion Analytics Core product lies different tools that solve for the various pain points in the problem space. The tools are mainly: the dashboard, rollups, aged styles, size curves.
Dashboard are your analytics graphs that show at a glance your different data points. These are designed to be easily exported for weekly reporting. Things like what are the proportion of products that sit in the different price points, whether your styles are wide or deep, i.e if you have many styles, or if you have ordered too many units of a particular style.
Rollups is kind of like a souped up version of an excel spreadsheet, except it’s much easier to use, and you can click and drag things to use for financial modelling.
Aged styles shows how much of your holding inventory is old stock vs new stock.
Size curves is where their product gives the greatest ROI, suggesting how many of each size to buy.

The design process

As a small startup, emphasis was placed on agility and efficiency. The biggest question for us constantly was, ‘is this going to get results?’. Constantly questioning whether something was necessary or would be a ‘nice to have’.
As a result, the design process had the aim to limit engineering effort by thinking through the possible designs to achieve the goal, and then testing it to find out from real customers how this would help them. Our main aim was to retain customers as well as acquire new customers.
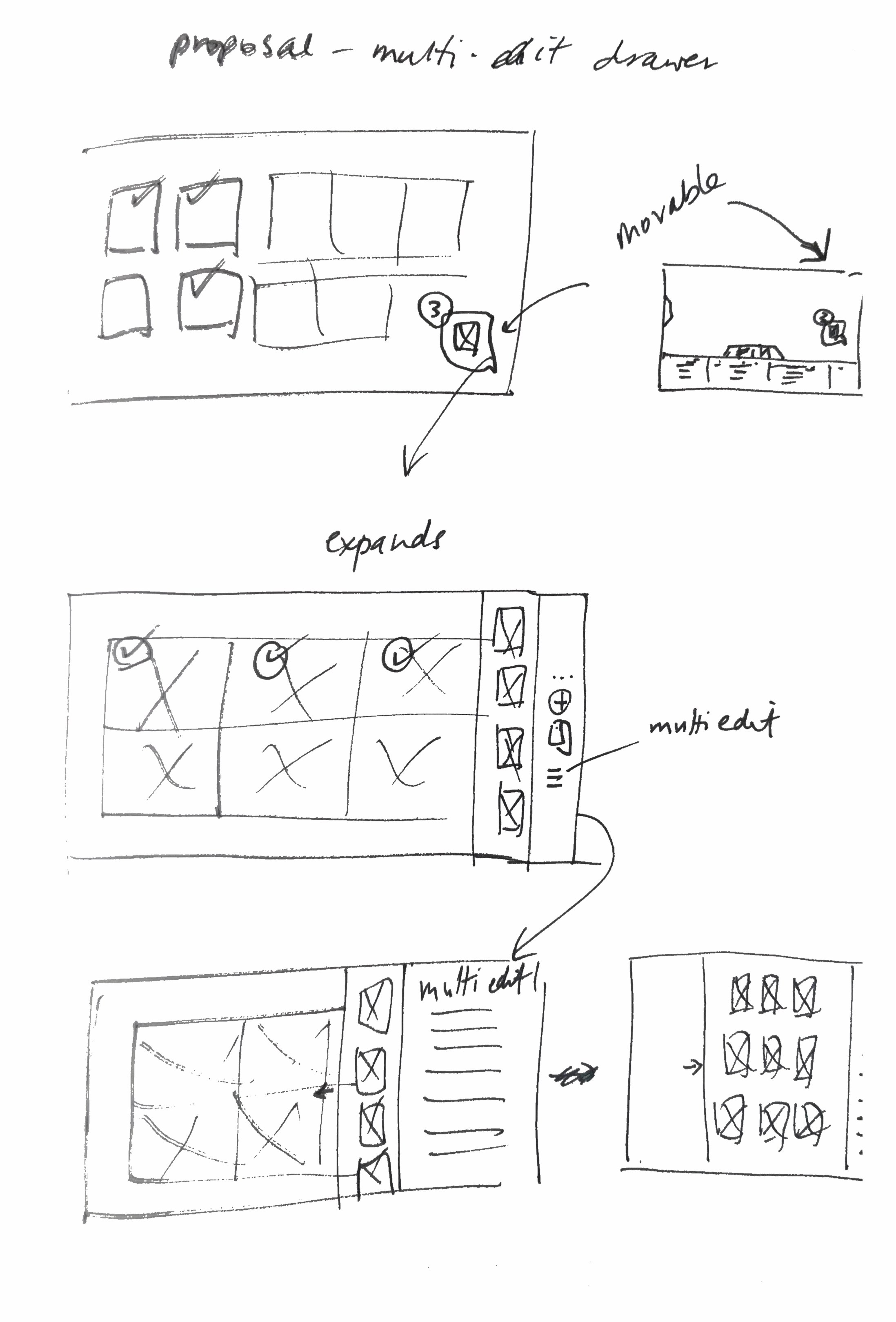
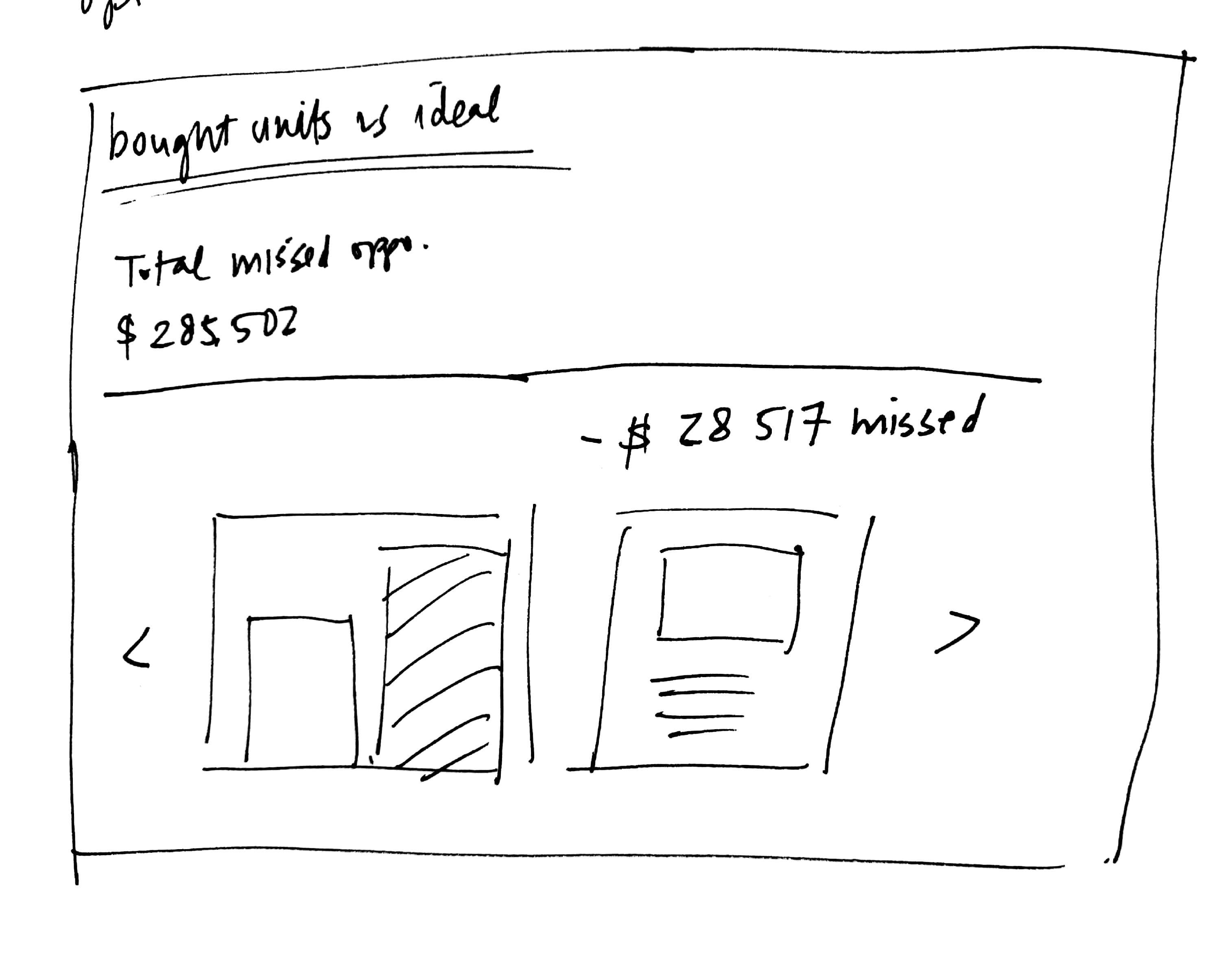
Usually the process would involve a new idea, or hypothesis, which was hand sketched out and feedback gathered, directly from engineering to see any possible roadblocks, then sketched directly into figma, whilst adhering to the design system using components.
Team and Role
Our team consisted of 3 founders, a CEO and two co-CTOs, a backend engineer, frontend engineer, junior frontend engineer, 1 fashion merchandiser/sales/social media manager, 1 fashion planner/sales/blog writer, a sales manager, and product designer/website designer (my role).
As the product designer, I mainly helped to brainstorm ideas on how to improve the product, holding workshops on teaching the team about sketching and design (which subsequently improved communication between team members).
The whole team had a say on how to shape the product, and being in the midst of it, it was the best way to move the product forward.
I created pixel perfect designs for the frontend engineer, using a spacing foundation, colour scheme and components as per design system that I created to achieve usability as well as the brand look.
A lot of my role was going from concept to UI and Visual Design through to handover to developers.