Alibaba Cloud
Creating a bare bones design system for their key pages.
Other pages in the project
Total pages for project was 6 pages and I did 2 of the 6 pages - product and solutions pages. The other pages were built by a digital designer based on my components overseen by the Lead Product Designer.

Introduction
The existing site was in much need of a refresh, it consisted of lots of pages, all of a different style and not consistent. It was difficult to find content and pages were also very busy and difficult to digest the information. Most of them were also hard coded. We approached this refresh firstly with the goal of conversion optimisation as well as keeping the pages consistent and modular so that it was easy to use the same components in multiple ways.
The Design
We designed a template for products and one for solutions, both are modular and in a light and dark colour scheme. All modules designed to be able to mix and match and build upon each other, also reducing development time in the different variations.




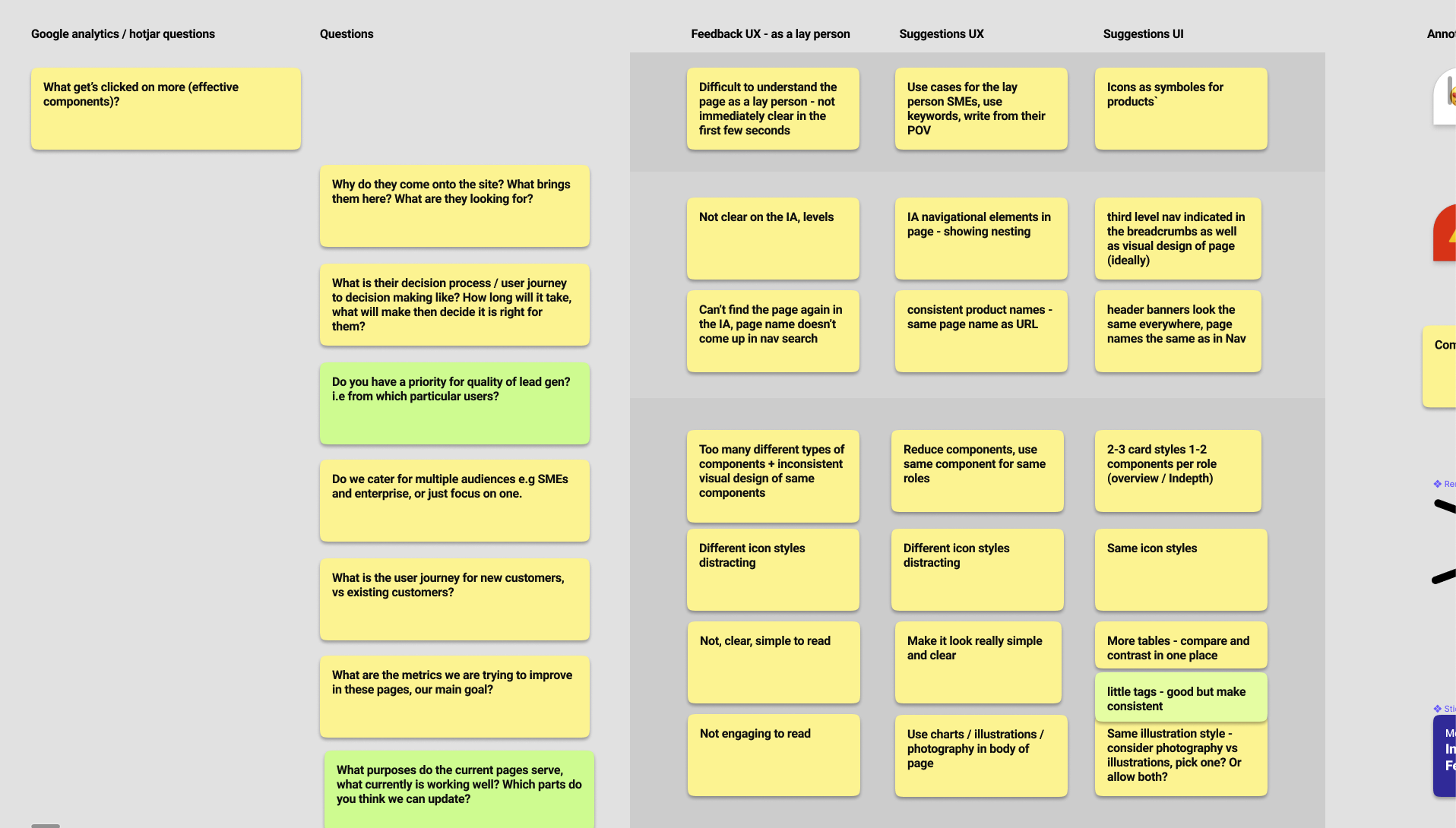
Process
A look into the process behind the scenes.
Competitor audit
We did an internal site audit which involved going across 20+ pages and looking at how content is presented within the same category, e.g product pages and looked at what worked well or suggestions for optimising conversion. This was looked at from a best practice lens. Recommendations were made about combining certain sections or expanding on important areas.






We looked at competitors such as AWS, digital ocean and Google cloud to see how their content was structured and modelled that closely to lean in anything that was working well.

Wireframes
We created wireframes from our initial concepts and presented them frequently along the way for feedback and interations.

What was delivered
The case for needing a new website was pretty strong. Their old one was difficult to use and navigate, information was hard to find and user experience was not optimal. The site was not mobile responsive and accessibility was poor. The most used area of the website was the search bar, assuming that users skip the website browsing all together.
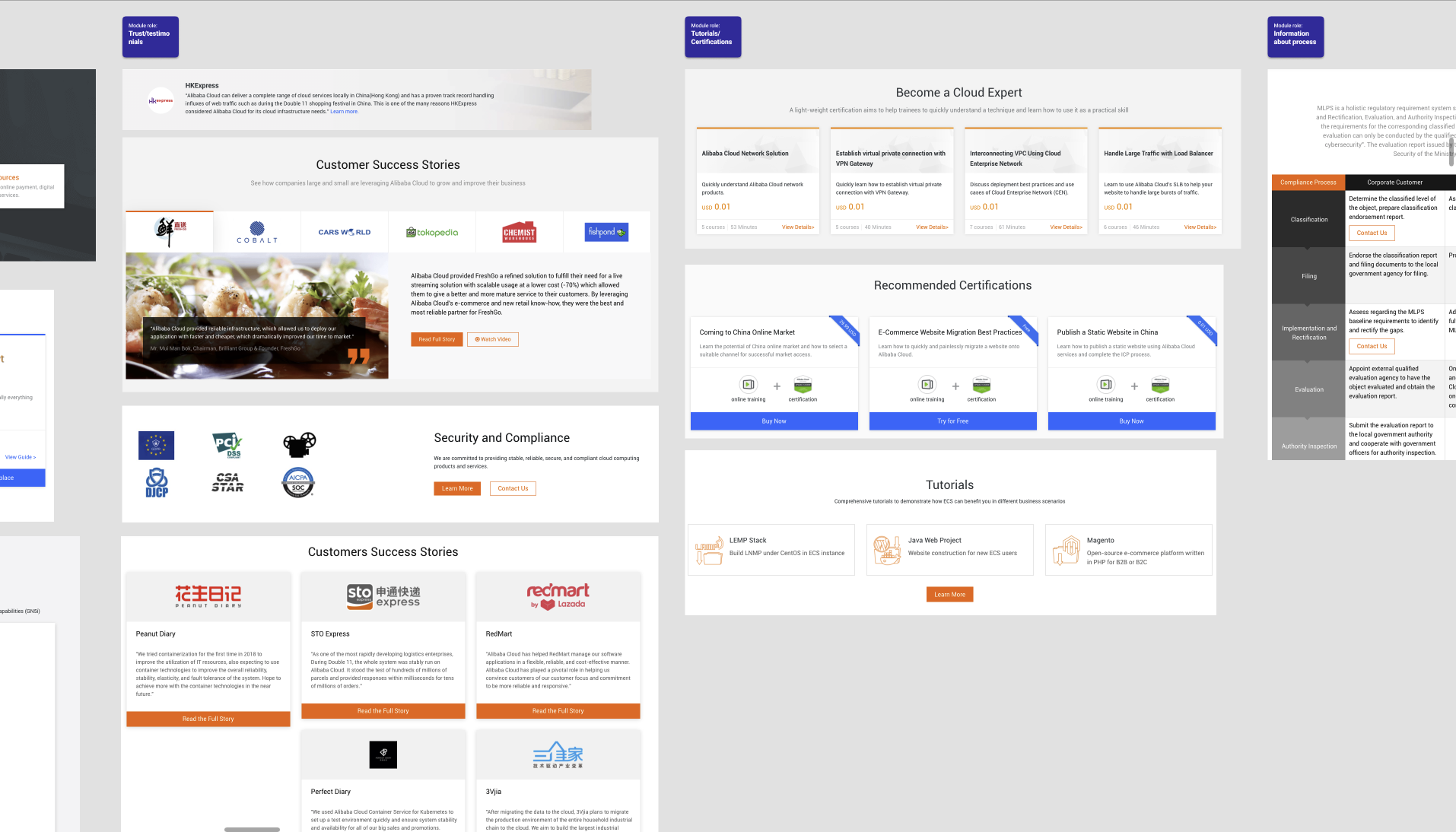
Page Templates
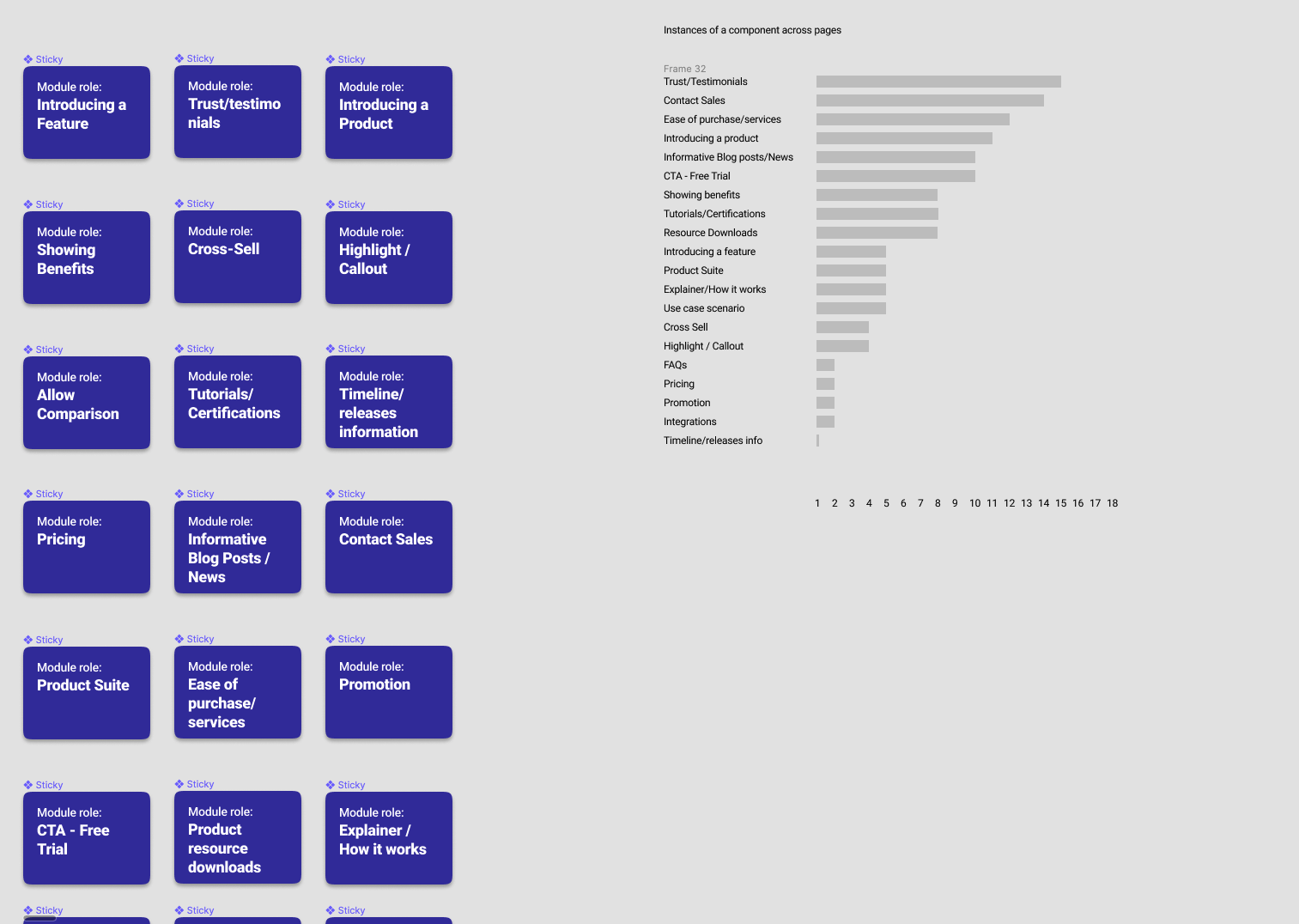
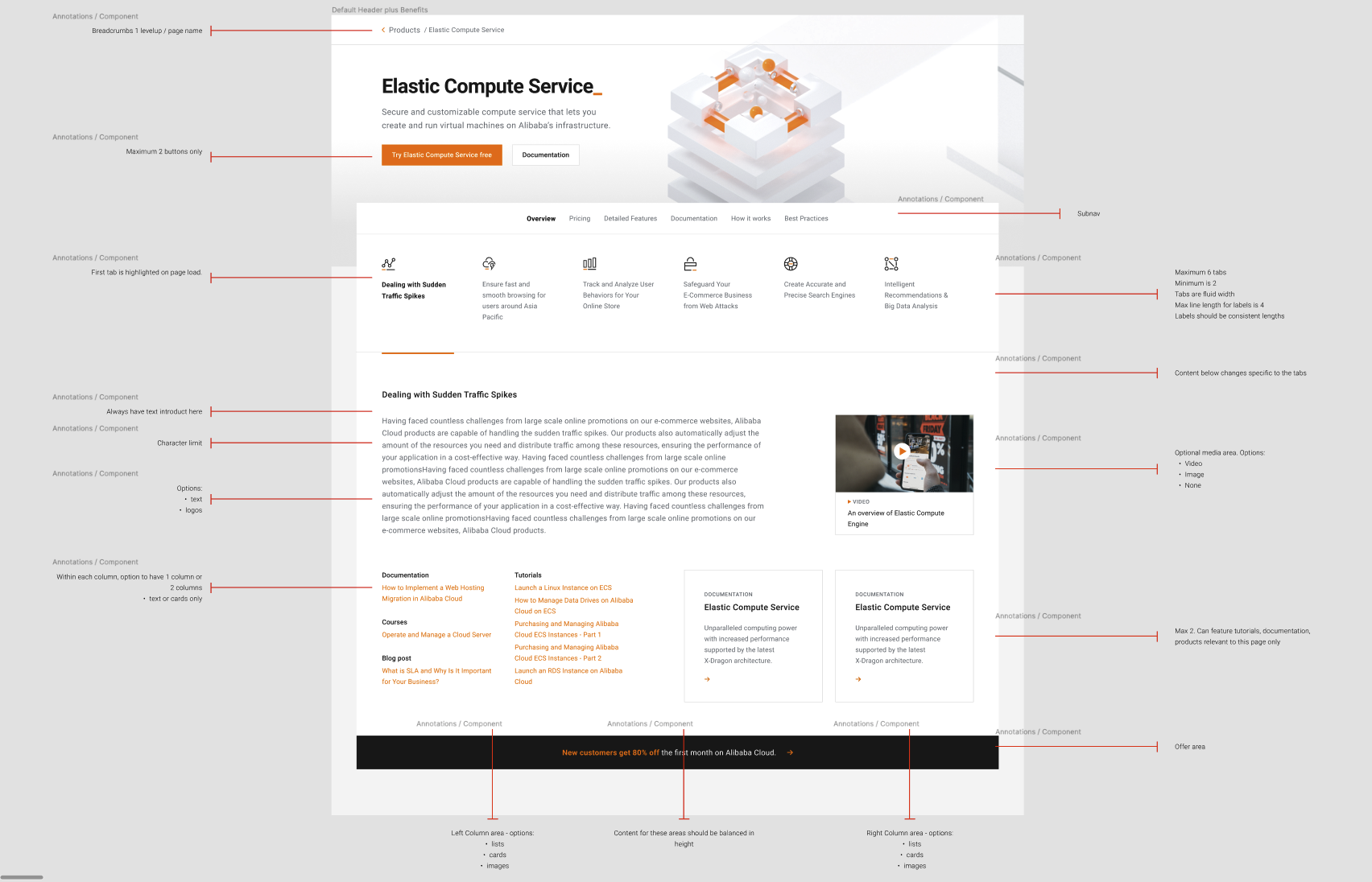
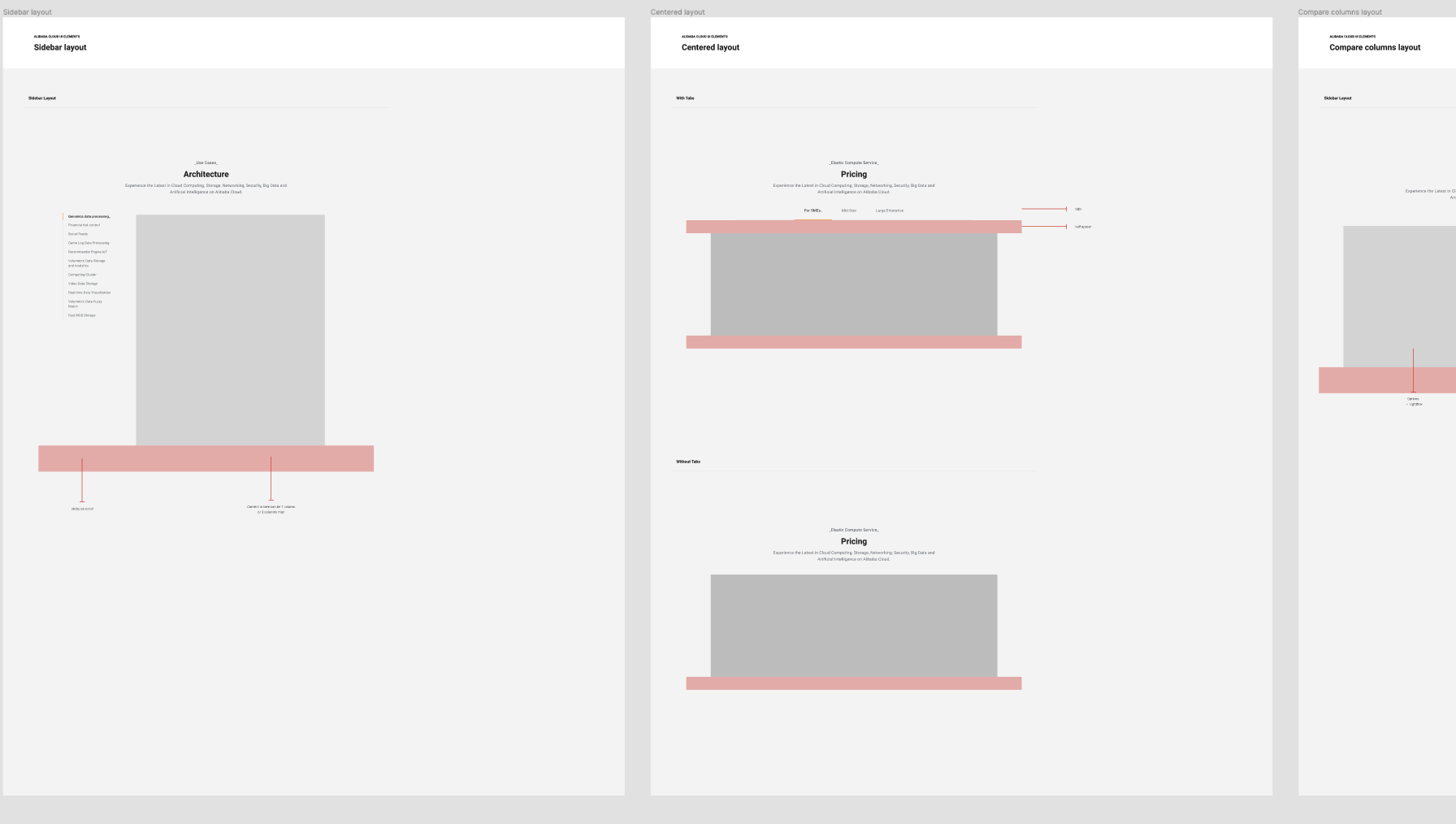
Page templates for product and solution pages, after having done an internal site audit and competitor audit of similar pages, we collated the different types of content and came up with new modules to be able to represent all use cases that exist on the site.


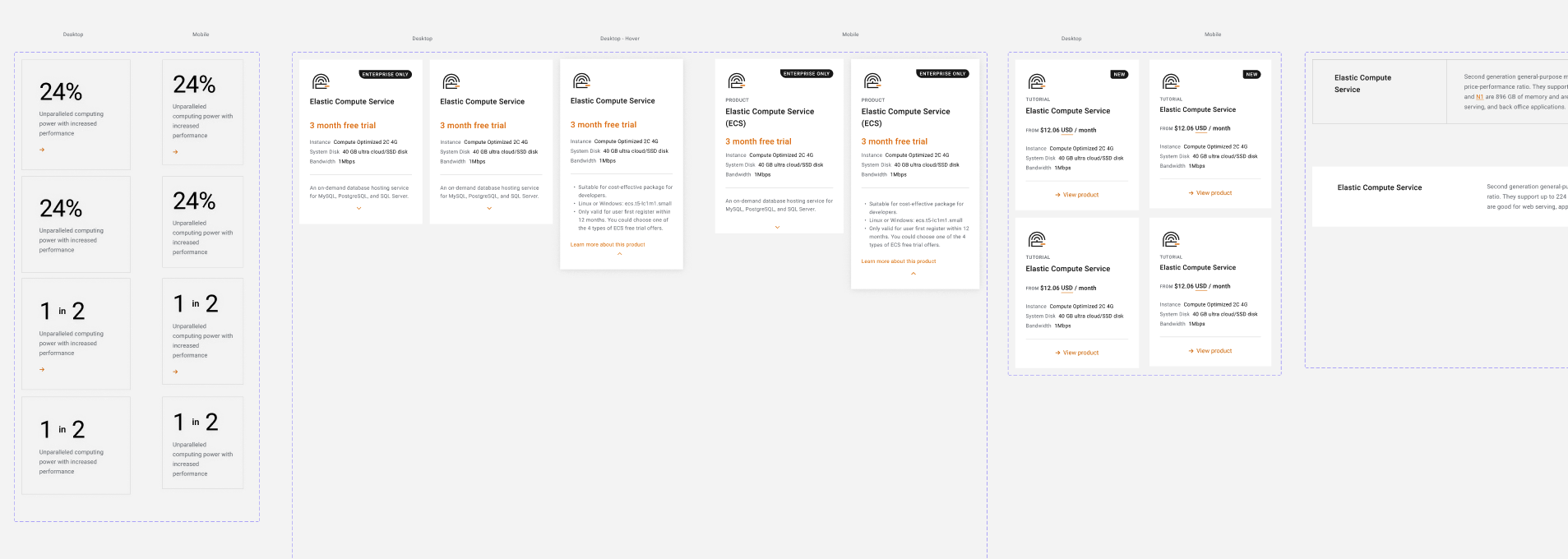
Design System
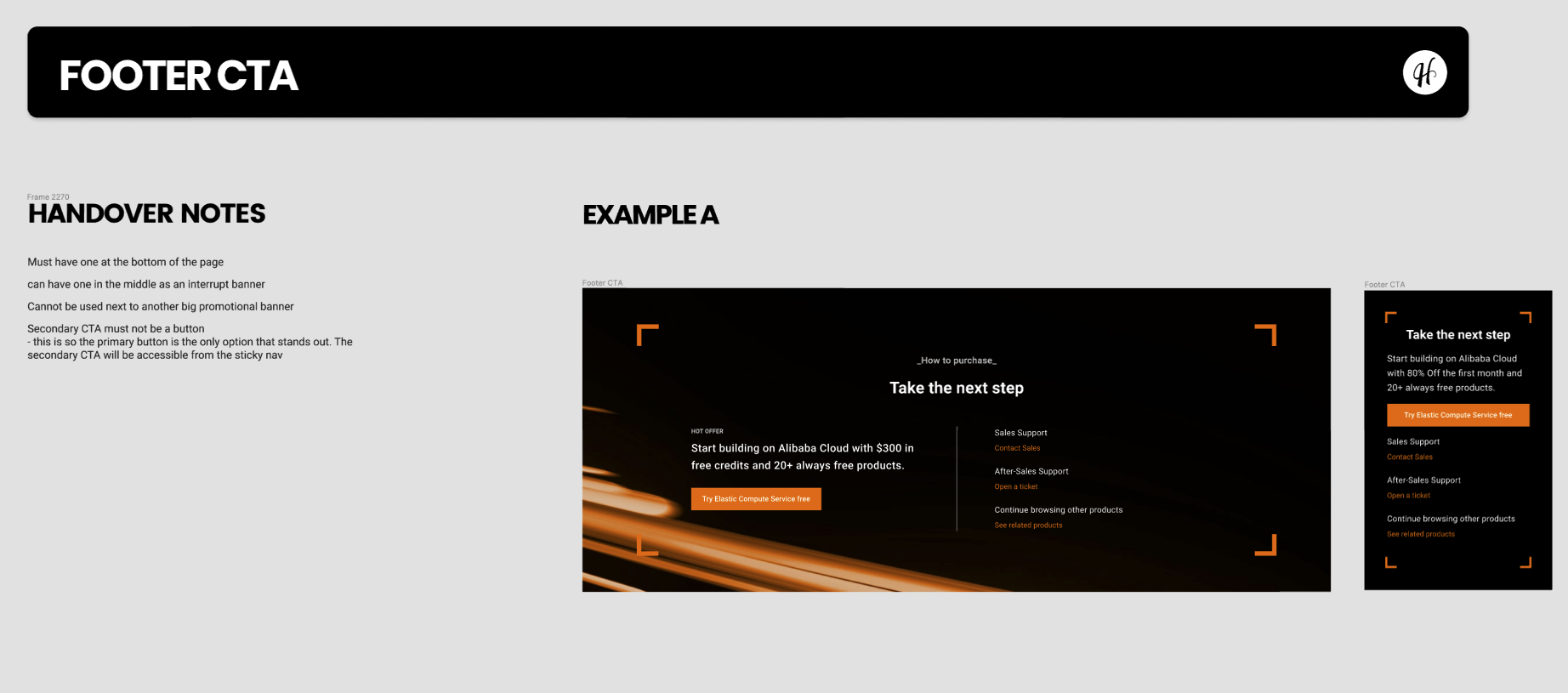
A system to create consistency across all elements, including cards, tables, headers, banner etc. with the same typography and spacing treatment. Designed in figma and handed over to developers with notes on its usage, including character limits, how modules are used together and what is allowable. E.g media: video and image.

Dev Handover
All of the components were handed over with simple annotations as to how best to use it. Basic notes of interactive hover states and usage guide was created. Recommendations of certain module combinations and intended usage was handed over as well.



Software: Figma
Agency: Hardhat (Melbourne AUS)
Date: June - July 2021
Duration: 2 Months
UXUI: 70% UI, 30% UX
Responsive Design: Desktop, mobile web
Work: Created a design system, designed pages from the new homepage design, competitor audits, component library
Description: Client favoured fast deliveries and results. Main objective was optimisation, without a budget for looking at the funnel or much in the way of analytics, the focus was on designing the UI to best practices. Accessibility was not a big consideration, more emphasis is on showing the brand (the colour orange)
Day to day: Worked to a rather open brief, developing modules, focusing on structure, client presentation, collaborating with digital designer
Team: Lead designer (UI), producer, Digital Designer, UX Designer (focused on navigation and project kickoffs)
What was created: Products page template, solutions page template, desktop and mobile, design system, dev handover annotations, basic usage information
Timeline: 2 weeks of competitor research, 1 month for design system to take shape, a few weeks to create the templates